Accueil Accueil
 Trucs & Astuces Trucs & Astuces
 Scripts Scripts
 Regex Regex
 Annuaire Annuaire
 Articles Articles
.
|
 Articles Articles  Afficher des données par pages Afficher des données par pages  Par J-Pierre DEZELUS Par J-Pierre DEZELUS

 Décembre 2000 Décembre 2000  
 » Objectif
» Objectif
» Principes
» Description des scripts
» Conclusion, Démo et Téléchargement
L'objectif de cet article est de vous montrer comment construire une barre de navigation pour afficher les données d'une table ou les résultats d'une recherche comme le font les moteurs de recherches classiques tels que Google ou AltaVista.
A l'aide de cette barre de navigation vous pourrez consulter les différentes pages de résultats, aller sur la dernière page ou sur la première, et naviguer de page en page par des boutons Suivant et Précédent ou par les n° de pages.
Accessoirement nous verrons aussi comment alterner les couleurs des lignes de réponses.
Le script décrit dans cet article utilise la table du Livre d'Or de phpInfo.net.
Pour ceux que cela intéresse, le script du Livre d'Or et la structure de la table livredor qu'il utilise sont disponibles ici. Je rappelle tout de même la structure de la table :
CREATE TABLE livredor (
code int(11) DEFAULT '0' NOT NULL auto_increment,
date datetime DEFAULT '0000-00-00 00:00:00' NOT NULL,
nom varchar(50),
email varchar(50),
commentaire blob,
PRIMARY KEY (code)
); |
|
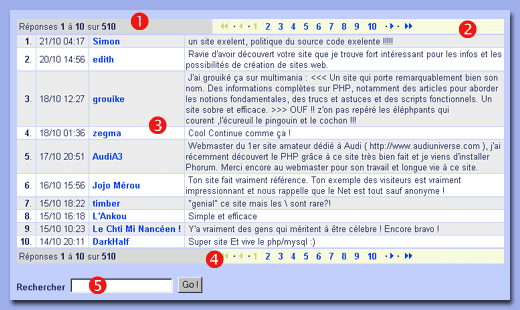
Voici à quoi ressembleront les pages de résultats.- En haut à gauche le nombre de résultats et la plage affichée,
- En haut à droite la barre de navigation,
- En dessous les différentes lignes de résultats, avec alternance des couleurs,
- En bas, quand c'est nécessaire (plus d'une 1/2 page de résultats) de nouveau la barre de navigation.
- Un formulaire pour faire des recherches dans les noms et les messages.

Nous allons maintenant entrer dans le vif du sujet et voir le fonctionnement des différents éléments du script.
La 1ère étape consiste à définir les différentes variables de configuration : connexion à la base, table interrogée et champs sélectionnés.
<?php
// ------------------------------------------------------------------------
$cfgHote = 'localhost';
$cfgBase = 'ma_base';
$cfgUser = 'mon_user';
$cfgPass = 'mon_pw';
// ------------------------------------------------------------------------
$nom_table = 'livredor';
$champs = 'nom, commentaire, DATE_FORMAT(date, "%d/%m %H:%i") AS d, email';
// ------------------------------------------------------------------------
$cfg_nbres_ppage = 10; // Nombre de réponses par page
$cfg_nb_pages = 10; // Nombre de n° de pages affichés dans la barre
// ------------------------------------------------------------------------
?>
|
|
On a mis en paramètres le nombre maxi de réponses par pages, ainsi que le nombre maxi de n° de pages affichés dans la barre de navigation.
Il faut maintenant savoir combien de résultats va retourner notre requête, afin de calculer le nombre de pages à afficher. C'est ce que fait cette partie du script.
On remarquera que le script teste le contenu de la variable $mots qui correspond à la zone de saisie du formulaire de recherche. On construit la clause WHERE de notre requête en fonction du contenu de cette variable.
Il s'agit d'une recherche basique qui se contente de regarder si ce qui a été saisi se trouve dans les champs nom ou commentaire de la table.
<?php
// on regarde si il faut rechercher des mots clés
$mots = str_replace('%', '', $mots);
$mots = str_replace('_', '', $mots);
$mots = trim($mots);
if ($mots != '')
{
$where = " WHERE nom LIKE '%".addslashes($mots)."%' OR ";
$where .= "commentaire LIKE '%".addslashes($mots)."%'";
$criteres = "?mots=".urlencode($mots);
}
else
{
$where = '';
$criteres = "?";
}
// Recherche du nombre de lignes
$sql = 'SELECT count(*) ';
$sql .= 'FROM '.$nom_table;
$sql .= $where;
// connexion à la base
mysql_connect($cfgHote, $cfgUser, $cfgPass);
$resultat = mysql_db_query($cfgBase, $sql);
$enr = mysql_fetch_array($resultat);
?>
|
|
Nous allons maintenant construire la barre de navigation en fonction du nombre d'enregistrements retournés par la requête.
On exécute dans un premier temps la requête qui va aller chercher dans la table les enregistrements correspondant à la plage demandée, en fonction de la valeur de la variable $debut.
On affiche la plage et le nombre total de résultats, puis on appelle la fonction barre_navigation() pour dessiner la fameuse barre de navigation.
La barre est stockée dans une variable $barre_nav afin d'être éventuellement réaffichée après les résultats.
Les lignes de résultats sont affichées grâce à une boucle sur la fonction afficher_ligne(). C'est dans cette fonction que se fera l'alternance des couleurs.
<?php
if (($nbtotal = $enr[0]) == 0)
{
echo 'Aucune réponse trouvée';
}
else
{
if (!isset($debut)) $debut = 0;
// recherche des réponses
$sql = 'SELECT '.$champs.' ';
$sql .= 'FROM '.$nom_table.' ';
$sql .= $where;
$sql .= ' ORDER BY code DESC';
$sql .= ' LIMIT '.$debut.','.$cfg_nbres_ppage;
$resultat = mysql_db_query($cfgBase, $sql);
$nbenr = mysql_num_rows($resultat);
// plage de réponses
$barre_nav = '<TABLE BORDER=0 WIDTH="100%" CELLPADDING=3 CELLSPACING=1>';
$barre_nav .= '<TR><TD BGCOLOR=#DCDCDC WIDTH="40%" ALIGN="left">';
$barre_nav .= 'Réponses <B>'.($debut + 1).'</B>';
$barre_nav .= 'à <B>'.($debut + $nbenr).'</B>';
$barre_nav .= ' sur <B>'.($nbtotal).'</B></TD>';
// barre de navigation
$barre_nav .= "<TD BGCOLOR=#FCFDDF ALIGN='left' WIDTH='60%'> ";
if ($nbtotal > $cfg_nbres_ppage)
{
$barre_nav .= barre_navigation($nbtotal, $nbenr,
$cfg_nbres_ppage,
$debut, $cfg_nb_pages,
$criteres);
}
$barre_nav .= "</TD></TR></TABLE>\n";
// affichage de la barre de navigation
echo $barre_nav;
// affichage des données
$cpt = 0;
echo "<TABLE BORDER=0 CELLPADDING=1 CELLSPACING=1 WIDTH='100%'>";
while ($enr = mysql_fetch_array($resultat))
{
echo afficher_ligne($debut + $cpt + 1, $enr);
$cpt++;
}
echo "</TABLE>\n";
// 2ème barre après les résultats si nécessaire
if ($nbtotal > $cfg_nbres_ppage && $cpt > ($cfg_nbres_ppage / 2))
{
echo $barre_nav;
}
}
?>
|
|
Un formulaire de recherche a été ajouté au script pour vous montrer comment effectuer un affichage sélectif des enregistrements de la table.
<?php
// Zone de recherche
echo "<FORM METHOD=GET>\n";
echo "<B>Rechercher</B> ";
$mots = stripslashes(htmlspecialchars($mots));
echo "<INPUT TYPE='text' NAME='mots' VALUE=\"".$mots."\">";
echo " <INPUT TYPE='submit' VALUE='Go !'>";
echo "</FORM>\n";
?>
|
|
Tout se joue ici avec la fonction barre_navigation() qui retourne une chaîne contenant la barre de navigation.
Celle-ci se compose de 5 éléments :- Les boutons Début et Fin pour aller respectivement sur la première et la dernière page de réponses,
- Les boutons Suivant et Précédent pour passer d'une page à une autre,
- Et enfin les n° de pages pour aller directement sur une page de réponses donnée.
Ici les boutons sont matérialisés par des images mais vous pouvez facilement modifier le script pour les remplacer par du texte.
<?php
// ------------------------------------------------------------------------
// barre_navigation
// ------------------------------------------------------------------------
function barre_navigation($nbtotal,
$nbenr,
$cfg_nbres_ppage,
$debut, $cfg_nb_pages,
$criteres)
{
// --------------------------------------------------------------------
global $cfg_nb_pages; // Nb de n° de pages affichées dans la barre
$lien_on = ' <A HREF="{cible}">{lien}</A> ';
$lien_off = ' {lien} ';
// --------------------------------------------------------------------
$query = $criteres.'&debut=';
// début << .
// --------------------------------------------------------------------
if ($debut >= $cfg_nbres_ppage)
{
$cible = $query.(0);
$image = image_html('images/gauche_on.gif');
$lien = str_replace('{lien}', $image.$image, $lien_on);
$lien = str_replace('{cible}', $cible, $lien);
}
else
{
$image = image_html('images/gauche_off.gif');
$lien = str_replace('{lien}', $image.$image, $lien_off);
}
$barre .= $lien." <B>·</B>";
// précédent < .
// --------------------------------------------------------------------
if ($debut >= $cfg_nbres_ppage)
{
$cible = $query.($debut-$cfg_nbres_ppage);
$image = image_html('images/gauche_on.gif');
$lien = str_replace('{lien}', $image, $lien_on);
$lien = str_replace('{cible}', $cible, $lien);
}
else
{
$image = image_html('images/gauche_off.gif');
$lien = str_replace('{lien}', $image, $lien_off);
}
$barre .= $lien." <B>·</B>";
// pages 1 . 2 . 3 . 4 . 5 . 6 . 7 . 8 . 9 . 10
// -------------------------------------------------------------------
if ($debut >= ($cfg_nb_pages * $cfg_nbres_ppage))
{
$cpt_fin = ($debut / $cfg_nbres_ppage) + 1;
$cpt_deb = $cpt_fin - $cfg_nb_pages + 1;
}
else
{
$cpt_deb = 1;
$cpt_fin = (int)($nbtotal / $cfg_nbres_ppage);
if (($nbtotal % $cfg_nbres_ppage) != 0) $cpt_fin++;
if ($cpt_fin > $cfg_nb_pages) $cpt_fin = $cfg_nb_pages;
}
for ($cpt = $cpt_deb; $cpt <= $cpt_fin; $cpt++)
{
if ($cpt == ($debut / $cfg_nbres_ppage) + 1)
{
$barre .= "<A CLASS='off'> ".$cpt." </A> ";
}
else
{
$barre .= "<A HREF='".$query.(($cpt-1)*$cfg_nbres_ppage);
$barre .= "'> ".$cpt." </A> ";
}
}
// suivant . >
// --------------------------------------------------------------------
if ($debut + $cfg_nbres_ppage < $nbtotal)
{
$cible = $query.($debut+$cfg_nbres_ppage);
$image = image_html('images/droite_on.gif');
$lien = str_replace('{lien}', $image, $lien_on);
$lien = str_replace('{cible}', $cible, $lien);
}
else
{
$image = image_html('images/droite_off.gif');
$lien = str_replace('{lien}', $image, $lien_off);
}
$barre .= " <B>·</B>".$lien;
// fin . >>
// --------------------------------------------------------------------
$fin = ($nbtotal - ($nbtotal % $cfg_nbres_ppage));
if (($nbtotal % $cfg_nbres_ppage) == 0) $fin = $fin - $cfg_nbres_ppage;
if ($fin != $debut)
{
$cible = $query.$fin;
$image = image_html('images/droite_on.gif');
$lien = str_replace('{lien}', $image.$image, $lien_on);
$lien = str_replace('{cible}', $cible, $lien);
}
else
{
$image = image_html('images/droite_off.gif');
$lien = str_replace('{lien}', $image.$image, $lien_off);
}
$barre .= "<B>·</B> ".$lien;
return($barre);
}
?>
|
|
Pour terminer nous allons voir la fonction afficher_ligne() qui permet d'afficher les différentes lignes de résultats.
L'alternance des couleurs se fait tout simplement par un modulo 2 sur le rang de l'enregistrement affiché. 0 je prends une couleur, 1 je prends l'autre.
<?php
// ------------------------------------------------------------------------
// afficher_ligne
// ------------------------------------------------------------------------
function afficher_ligne($cpt, $enr)
{
// alternance des couleurs des lignes de réponses
$couleur = ($cpt % 2)
? '#EEEEEE'
: '#FFFFFF';
echo '<TR BGCOLOR="'.$couleur.'">';
// n° de réponse
echo '<TD ALIGN="right" NOWRAP WIDTH="1%"> <B>'.$cpt.'</B>. </TD>';
// date
echo '<TD ALIGN="left" NOWRAP WIDTH="1%"> ';
echo htmlspecialchars($enr['d']);
echo ' </TD>';
// nom+email
echo '<TD ALIGN="left" NOWRAP WIDTH="1%"> ';
$nom = htmlspecialchars($enr['nom']);
if ($enr['email'] != "")
{
$mail = str_replace('@', '_at_', $enr['email']);
echo "<A HREF='mailto:".htmlspecialchars($mail)."'>";
echo $nom;
echo "</A>";
}
else
{
echo $nom;
}
echo ' </TD>';
// message
echo '<TD WIDTH="100%"> ';
echo htmlspecialchars($enr['commentaire']);
echo ' </TD>';
echo '</TR>';
}
?>
|
|
Pour être tout à fait complet voici la fonction image_html() utilisée pour afficher les images de la barre de navigation.
<?php
// ------------------------------------------------------------------------
// image_html
// ------------------------------------------------------------------------
function image_html($img, $align = "absmiddle")
{
$taille = @getimagesize($img);
return '<IMG SRC="'.$img.'" '.$taille[3].' BORDER=0 ALIGN="'.$align.'">';
}
?>
|
|
Voilà, vous disposez maintenant d'un script complet d'affichage de résultats de requêtes page par page avec alternance des couleurs.
Il ne vous reste plus qu'à personnaliser ces différents scripts en fonction de vos besoins.
Pour vous éviter de devoir faire un copier/coller des différents scripts proposés ici, téléchargez-les dans la rubrique Scripts.
|
|